
One of the most desired text features has just come to Figma with the Arc plugin! Curve your text upward, downward or into a circle.

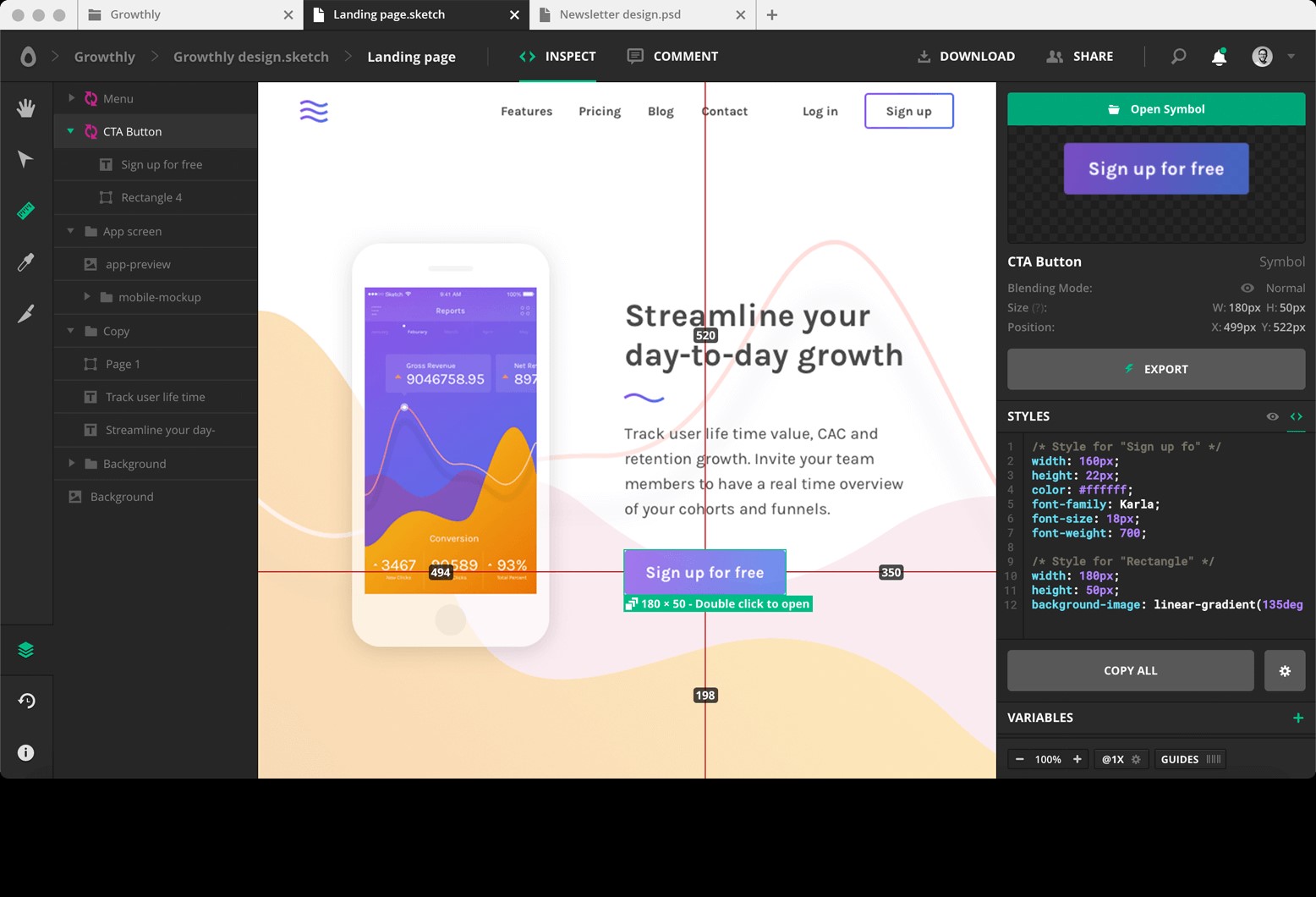
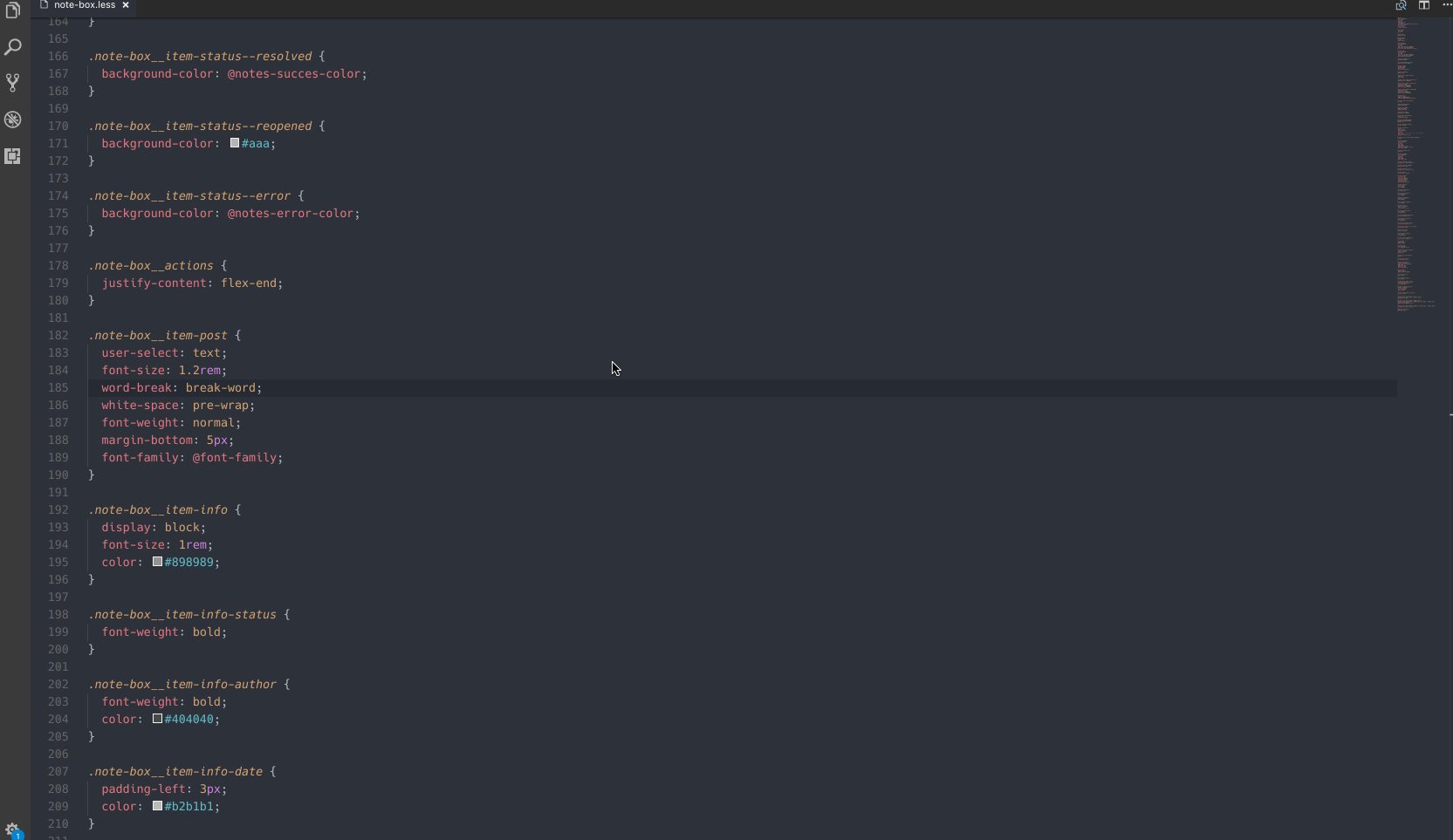
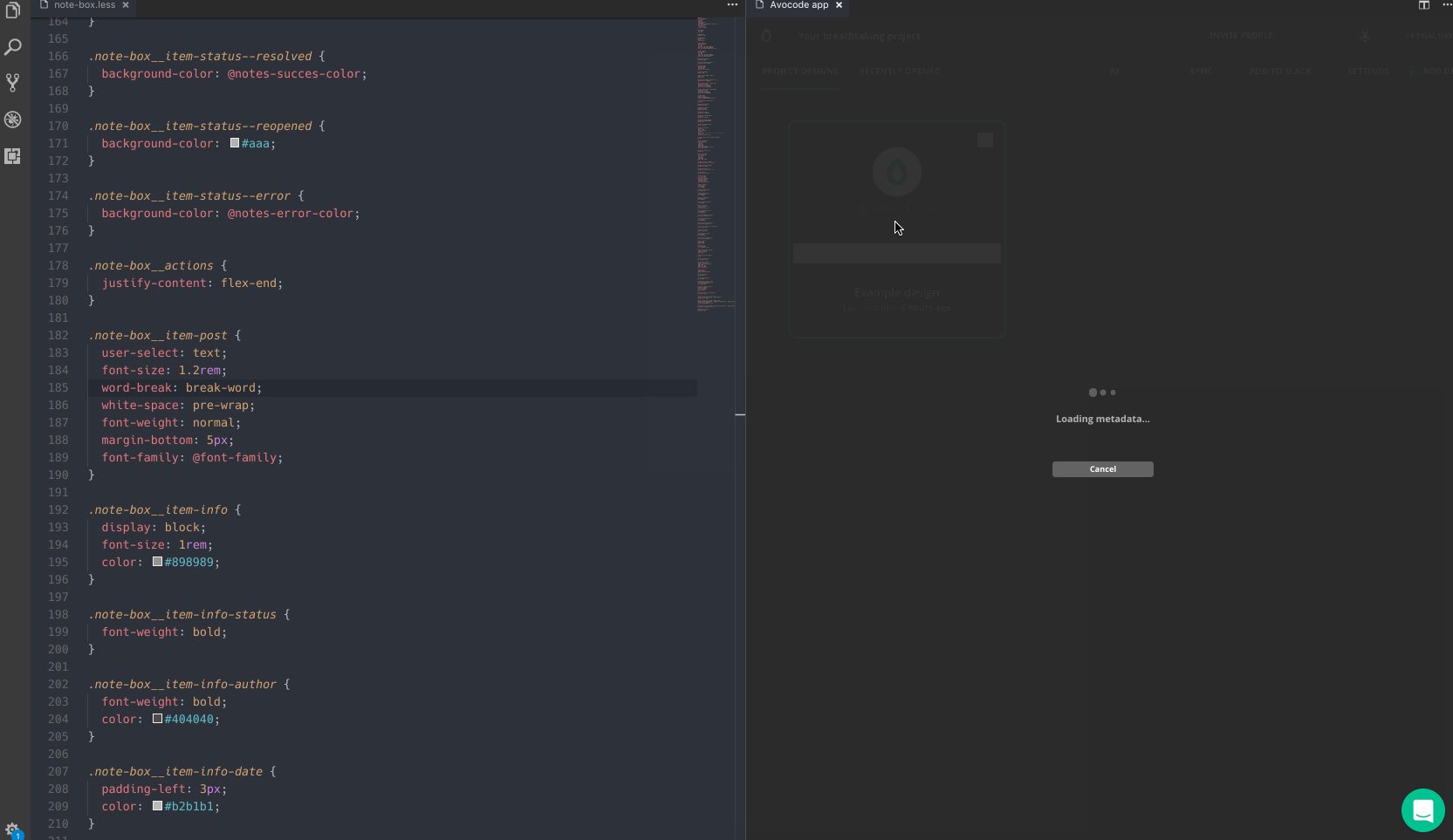
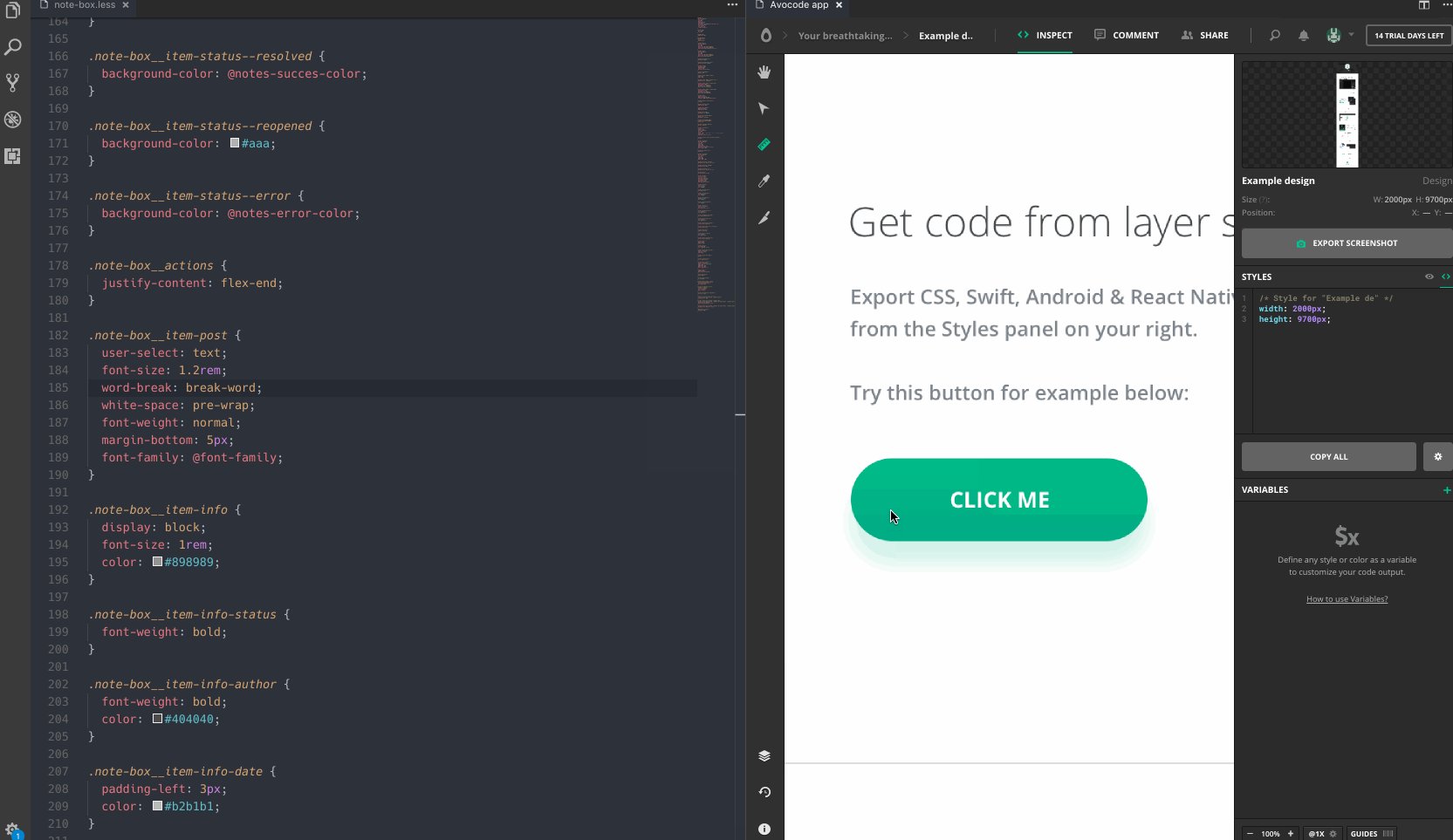
Optionally, add an additional fill color to customize the front color of your 3D object. For solid shaded objects, give your shapes solid fill color. A shape with a stroke creates a wireframe.Edit the icon in Figma, right click on the circle and select “Outline Stroke”, the export the frame and now it works. For example, I have a 10 x 10 rectangle that I want to convert into 10 x 10 circle by some selection process. Continuing from the example above, this lets you quickly take that black-and-white fill layer and apply it to additional images via command+c and command+v. One trick that I discovered in Figma that has saved me a ton of time is that you can copy and paste fill layers (this also applies to Stroke and Effect layers as well). Avocode works by first converting Photoshop to Sketch and then you can open your Sketch file in Figma. Avocode is another paid tool that can convert Photoshop into Figma files. Avocode - Photoshop to Figma conversion via Sketch. Figma will convert the path into a vector object and apply any paints you had as a stroke as a fill. Use the keyboard shortcut: Mac: Shift Command O. Go to the ☰ menu and select Vector > Outline Stroke. Right-click on the layer and select Outline Stroke. In the Fill dialog box, choose one of the following options for Use, or select a custom pattern: Foreground Color, Background Color, Black, 50% Gray, or White. Or to fill a path, select the path, and choose Fill Path from the Paths panel menu. Choose Edit > Fill to fill the selection or layer.(Thankfully in my case, the stroke position did not make a huge impact on the appearance of the icons.). By digging through the shapes in each icon and changing the stroke positions to "Center" instead of "Outside", the exports work much more reliably. Also, explore many other unit converters or learn more about weight and mass unit conversions.
Avocode design free#
Free online weight and mass converter - converts between 70 units of weight and mass, including kilogram, gram, milligram, ton (metric), etc.
Avocode design install#
1 ago 10 Install Guide: csvid Remove/Add Obje. App Inventor provides the user with many different components to use while building their mobile apps on Jan 17 Icon Prototyping in Figma Once you have your design and artboards ready, click on the Prototype tab in the properties panel to the right Example of Custom Block with Custom SVG Icon This is particularly handy if.
Avocode design code#
Fiwy is the app we’re about to launch: it’s going to convert Figma to WordPress automatically and provide you both code and block versions of your interfaces.

Since we know a lot about Figma to WordPress custom conversion, we’ve managed to work out an automated solution.

The modern kitchen is equipped with high-end appliances, including a Fisher Paykel refrigerator and over, a Bosch cooktop, and a dishwasher.
Avocode design windows#
Floor-to-ceiling glass panels function as windows and doors, folding back to create a large open-air space for entertaining or just relaxing. You enter the penthouse through the large planted terrace which leads to the living room. It’s rare to fine an apartment with a private outdoor space in New York City.


 0 kommentar(er)
0 kommentar(er)
